屋根裏部屋作成の話 20171228
わさおは古びた一軒家に住んでいます
また持ち家なのでリフォームなどもしています
さて
我が家は5LDKなのですが、実は先人により、色々増改築された家でした
しかしながら、部屋数こそあれ、収納の少なさに最近気がつきました
そこで思い立ったのが、屋根裏部屋の作成でした
屋根裏というのは、屋根(ウチは三角屋根)の裏から天井板の裏までのスペースを指しています
一般的には1.3メートル前後の高さしかない空間とされていますが、物置きとして使うならありだと考えました
また、他の方が自作された屋根裏部屋の写真などを参考して、これくらいなら自分でもいけるかも、と、根拠のない自信から、作業を開始することにしました
まずはじめに、実地調査に入ります
二階の部屋の押入れの上(とんぶくろ?と言うの?)から、屋根裏に進入してみます
押入れから入るにしても、結構な高さなので怖いです
足場も不安定でしたしね
こちらがまず、見えた箇所です

一見すると、かなりの高さに見えます
1.3メートルどころの話ではない感じでした
また、他の方のサイトでみた屋根裏写真と似ていました

これは100vの配線です
なるほど、電線は天井裏を走ってます
これらの線より下に屋根裏部屋の床を作る事はできないので、電線の上の木材のツラが床にできる最低限になりそうです

向こうに見えるのは二階に増設したトイレの上の断熱材です
…あれ?そういえば、断熱材がほとんど入ってないですね

そして天井裏はホコリが堆積しています
これらがわさおの敵となりそうです
実地調査はそれくらいにして、さて、何をどうするか悩みながら、ホームセンターに来ました
何も決まってませんが、これから長い戦いになる事は明らかでした
次回に続きます
xcodeで関数などが補完された際に、補完された候補で確定する場合
xcodeでは関数などで以下のように補完候補が出てきます

水色の部分は自分で入力する箇所で、エディタが候補として表示してくれてます
しかし今まで、その候補を使いたいのに、どのように確定するかわかりませんでした
(消しては同じ文字を入力していました。アホらしいですよね)
確定の仕方なのですが、まず、候補の前にカーソルを合わせ、Shiftキーと→を押します
すると以下のようになります

で、Enterキーをおしますと、以下のようになります

ほら、「String?」が入力されました
自分で入力する必要はありません
・・・こういうのって、誰か教えてくれないもんですかねぇ
聞くまでもなく使えるものなのでしょうか(汗)
SearchBarに入力中の文字を使い、リストから候補を探したい場合(インクリメンタルサーチ)
SearchBarに日本語を入力する際、変換候補が現れると入力が楽ですよね
それを実装する際にはまったので、その実装を説明します
まず、SearchBarに「確定前の入力内容」が飛んでくるイベントは
です
入力中の検索バーの内容(いままさに入力している文字以外)は、searchBar.textから取得可能です
今まさに入力している文字は、textに入っていますし、textが編集される文字列のインデックスはrangeに入っています
じゃあ、searchBar.textのrange位置にtextを入れてやれば、今まさに入力されている状態と同じ文字がくるかと思うじゃないですか
やってみたソースが以下
でも、これ、うまくいかないんです
やってみてもらえればわかりますが、rangeでくるデータが意外に微妙なのです
日本語入力の場合、「あ」→「い」という風に、押す回数によって文字が変わりますよね?(フリック入力でない場合)
その際にやってくるrangeの中身がみんな同じなので、使えません
文字を足そうとしているのか、置き換えようとしているのか、判別つかないんです
じゃあ、どうしましょう?
結果として、遅延実行という手を取りました
ちょっと時間をあけて、処理を行うという手法です
複数回キーを押されたにしても、遅延して処理を実行することにより、searchBarには入力後の値が入っているだろう想定でやるのです
だので、以下のようになります
わかりますかね
DispatchQueue.main.asyncAfterの中の処理は0.1秒ほど遅れて実行されます
その中でやっているのは、searchTextの中の文字を信用して検索しているのです
やってみた実績として、上記の方法をオススメします
xcodeのプロジェクトにテキストファイルを追加して読み書きしたいのだが・・・
プロジェクトにファイルを追加して、それを読んだり書いたりしたとき、以下のようにするといいらしい
(Simulatorの方にファイルが転送されていたので正しいものと思う)
①Resourcesフォルダを切って、送りたいファイルを保存する
②プロジェクトを選択し、「New Group」から「Resouces」を作成
右側のペインの「Full Path」を①で作成したフォルダに設定する
(Full Pathの右上にあるフォルダアイコンを押下するとフォルダを変更できるよ)
③②で作成したGroupにファイルを追加する
(Groupを選択し、「Add File to …」から①のファイルを追加してやる
④一応確認だが、ビルド設定の「Build Phases」の「Copy Bundle Resources」に①のファイルが出ていることを確認する

(※上の例では、Station.csvというファイルを追加して転送できるように設定した)
あとは下のソース
これで設置されたファイルのパスがわかるのでファイルを開いてやればいいようだ
segueによる画面遷移の際、右から左への画面への画面遷移ができない
画面遷移を行う際、segueという仕組みを利用する
で、その遷移の話として「右方向の画面へ遷移していく」表示方式を取りたかったのだが、「下から上へ出てくる方式」しかできなかった
まずは以下のようになっている

検索ボタンを押下すると、下の画面へ遷移するようにsegueを配置した
しかし、この方法では、「下から上へ画面が出てくる」方式の遷移しかできない
他のサイトに「show」は右から出てくる、みたいに書いてあって、なんども思考錯誤したけど、うまくいかなかった
するとどうも、「Navigation Controller」というものが挟まっていないことが原因だとわかってきた
だので、ナビゲーションコントロールを開始したいSceneの一番上のViewを選択し、メニューから[Editor]→[Embed In]→[Navigation Controller]と選択してやる

すると以下のように「Navigation Controller」が挟まってくる

そうすると、ようやく「右から左への画面遷移」ができるようになった
なんというか、大前提として、Navigation Controllerが必要だったようだ
CoreDataを使う際にいきなりエラー
CoreDataというiOSのO/Rマッパ(かな?)を使用する際、いきなりエラーが出てたじろいだ
手順はこんな感じ
まずはDataModelというのを追加

つぎにEntity(エンティティ)を追加
エンティティというのは、テーブルとカラムの対応づけ、みたいなものです(雑な説明で恐縮ですが)

んで、これを実際にソース(swift)に変換する

実際にできたファイルはこんな感じ

いきなりエラーでますやん
ツールで作ってんのにいきなりエラーってなに?
Invalid redeclaration of 'Entity' とか
'Entity7 is ambigous for type lookup in this context とか
解決法

画面右端の「Codegem」を「Manual/None」にすればよいようだ・・・
詳細は後日調べる
UIButtonで余白があるのに文字が全部表示されない件
UIButtonにタイトルを指定している際、幅は十分あるにもかかわらず
文字が全部表示しきれなかった
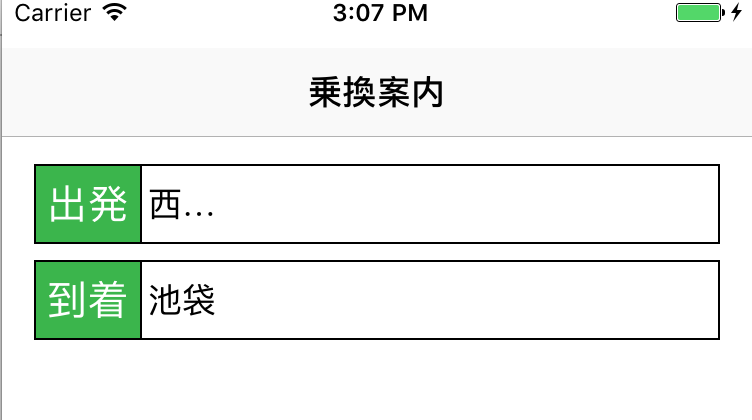
初期画面はこちら

次の画面で選択した文字列に置き直した結果がこちら

省略されてますよね?
省略される位置の問題でなく、表示する努力を怠った感じで省略されてますよねw
以下の方法で暫定解決としました

最初に長い文字列を設定しておくと、十分なサイズが確保される模様
(たぶん、本来的には中に入っているUILabelをごにょごにょするんだろうけど)